杏彩体育字体排版不仅仅是选择漂亮的字体,它还是UI设计的重要组成部分。好的字体设计可以建立强大的视觉层次结构,为作品集提供图形平衡,并确定整体基调。字体设计应为审核官或读者提供指导和信息,优化可读性和可访问性,并确保卓越的用户体验。
一个优秀的作品集排版可以帮官在短短的2-3分钟内了解你的项目亮点、读懂你的设计。想要让你的作品集具有视觉冲击力,首先就要掌握七种基本的排版设计元素:

关于字体和字样,有些同学会把两者视为同义词。字样是一种设计风格,由大小和重量各不相同的无数字符组成,而字体则是文本字符的图形表示。

衬线字体是通过字母末尾的额外标记来识别的。这些小笔画和元素的加入使衬线字体充满了传统、历史、权威和完整的气息。
顾名思义,无衬线字体的特点就是没有衬线。无衬线字体没有衬线字体中较为传统的笔画和破折号,被认为更加现代和大胆。因此,无衬线字体清晰易读,用于标题时比衬线字体更能吸引人的注意力。
例如,CareerFoundry 的徽标和本博客文章中使用的字体都是无衬线字体。常用的无衬线字体包括 Helvetica 和 Arial,这是在 Google 文档中开始写作时的默认字体。
这种字体的功能是美观而不是可读性。因此,大家更有可能在品牌名称、徽标和简短标题中看到这种字体。装饰性字体可以让用户在选择字体时表现出更多的个性、感觉和独特性。

在排版中,我们需要使用字体的最佳用户界面实践。了解什么是字体设计固然很好,但还需要学习如何在上下文中有效地使用字体。这在很大程度上适用于用户界面设计。
为了保持界面的简洁和流畅,我们不能使用超过三种字体,并尽量减少装饰性字体。大多数用户界面设计师都会将衬线字体与无衬线字体搭配使用,比如将正文放在衬线字体中,而将标题放在无衬线字体中,反之亦然。
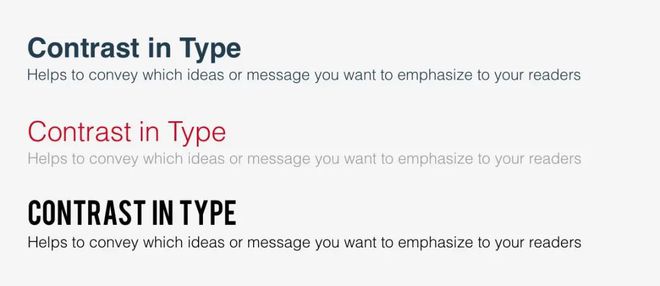
这个因素可以让你的文字变得有趣、有意义并吸引人的注意力。大多数设计师都会通过使用不同的字体、颜色、风格和大小来营造对比效果,从而产生冲击力并打破页面的界限。

保持字体一致是避免界面混乱的关键。在传达信息时,必须坚持使用相同的字体风格,这样考官就能立刻理解他们正在阅读的内容,并开始注意到一种模式。
虽然在一定程度上可以随意改变层次结构,但好的做法是建立统一的字体层次结构(一种统一的字体用于标题,另一种用于副标题)并坚持使用。
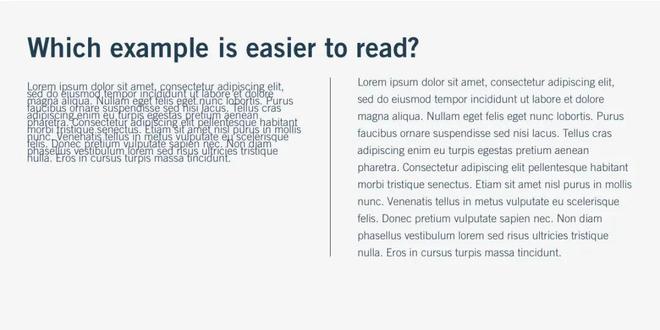
留白通常被称为 负空间,是指文字或图形周围的空间。留白常常被忽视,且往往不会注意到,但适当使用留白可确保界面整洁,文字清晰可读。
留白甚至可以吸引考官对文本的注意力,提供美观的体验。留白的形式通常是边距、填充,或者只是没有文字或图形的区域。

对齐是统一和组合文本、图形和图像的过程,以确保每个元素之间的空间、大小和距离相等。许多用户界面设计师都会创建页边距,以确保徽标、页眉和正文相互对齐。
在对齐用户界面时,最好注意行业标准。例如杏彩体育,对于从左到右阅读的读者来说,将文字向右对齐似乎有违直觉。
色彩是字体设计中最令人兴奋的元素之一。在这里,我们可以真正发挥创意,将界面提升到一个新的水平。然而,文字颜色也不能掉以轻心:把握好字体颜色可以让文字脱颖而出,传达出信息的基调,但如果把握不好,就会导致界面凌乱,文字与网站颜色相冲突。
我们需要知道如何平衡这三个要素,使文字既醒目又清晰易读,即使是对有视觉障碍的人来说也是如此。通常情况下,会通过灰度(无彩色)查看文字来测试这一点,如果文字在背景色的衬托下过深或过浅,就会进行调整。
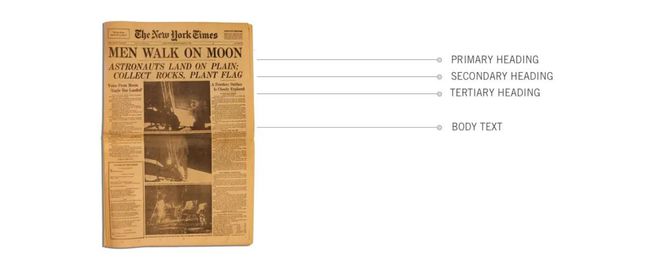
建立层次结构是排版最重要的原则之一。排版层次旨在区分应首先引起注意和阅读的突出文案和标准文本文案。
可以使用大小、颜色、对比度和对齐方式创建层次结构。例如,如果有一行文案的开头有一个感叹号图标,该图标为红色,且比前面的文案大,这就在视觉上提示读者这是一个行动号召。

· 考虑作品集风格:你想要要为作品集营造怎样的风格?高端、热情杏彩体育、俏皮还是严肃?可以根据你所定下的作品集排版风格基调选择相适应的字体
· 思考语气:考虑字体如何与信息的基调相协调也同样重要。例如,如果你想呈现严肃或重要的信息,就应该选择风格化或装饰性较弱的字体,这样既清楚易读,又不会分散考官注意力
· 考虑功能:功能与形式同样重要,在决定使用这种字体时,应该立即思考字体是否易读、可读和可访问
· 考虑性能:如果你制作的是网页版作品集,那就要选择对网络浏览器友好的字体。常用的字体库 (如Google Fonts)提供的基于网页的文字文件可以在浏览器中完美呈现且不会出现任何问题
· 及时获取灵感:如果你不知道从何入手,那就不妨参考参考别人的作品集排版,或者可以关注社交媒体上的排版标签或在Pinterest上查找排版案例
· 测试:确定界面字体的最佳方式就是测试!通过从真实用户那里收集有用的反馈意见,可以更清楚地了解哪些字体有效哪些无效,哪些清晰易读,哪些感觉不直观或笨拙

总而言之,字体排版往往被大家忽视,但它却是用户界面设计的重要组成部分。只有了解并掌握字体设计,才能使你的作品集更加出色!更多有关交互设计申请/干货类的内容,可以持续关注我们哦~

