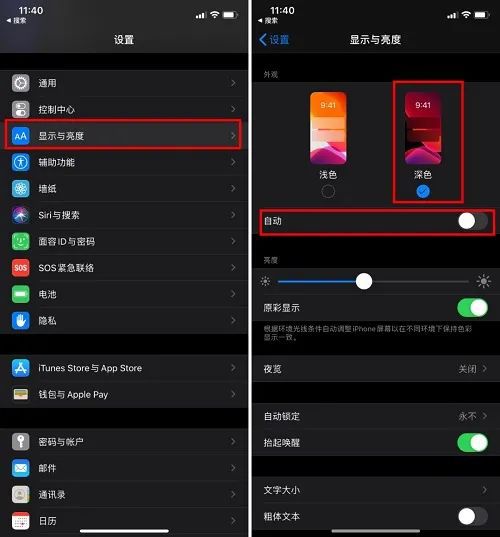
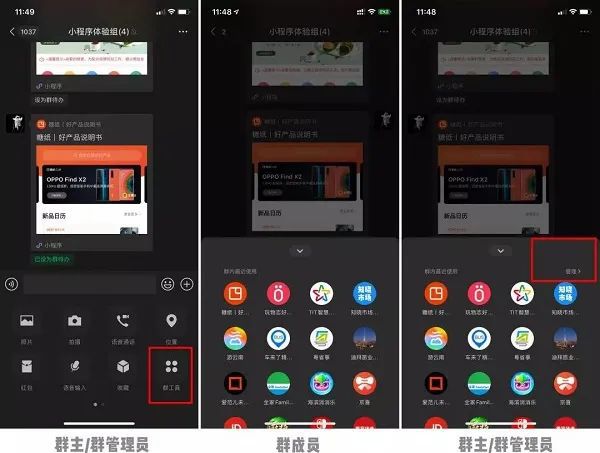
刚刚,微信 7.0.12 for iOS 发布,大家期待的「深色模式」正式上线。除此之外还增加了一些新功能:微信群新增「群工具」;发送语音时上滑转文字更方便;小程序内图标变化;整套表情新增「艺术家主页」跳转按钮;长按表情调整表情包;朋友圈支持「跳到还没看的位置」。目前,Android 端仍处于灰度测过程中。iOS 版本更新后,已经上线这个新模式。


自从苹果和谷歌发布深色模式以来,国内各个大厂也纷纷跟上,并在此探索过程中总结了许多参考价值极强的宝贵经验。本专题不仅收录了苹果和谷歌的深色模式官方设计规范,更有腾讯阿里等大厂的实战经验总结,让你掌握这个最流行的知识点!
官方的指南虽然篇幅较短,但更侧重于细节层面,仍然可以帮助你在真正上手新系统及深色设计之前,对相关设计原则,特别是颜色的适配机制与方法进行了解。同时也建议大家观看本次 WWDC 相关讲解视频,理解会更加全面。

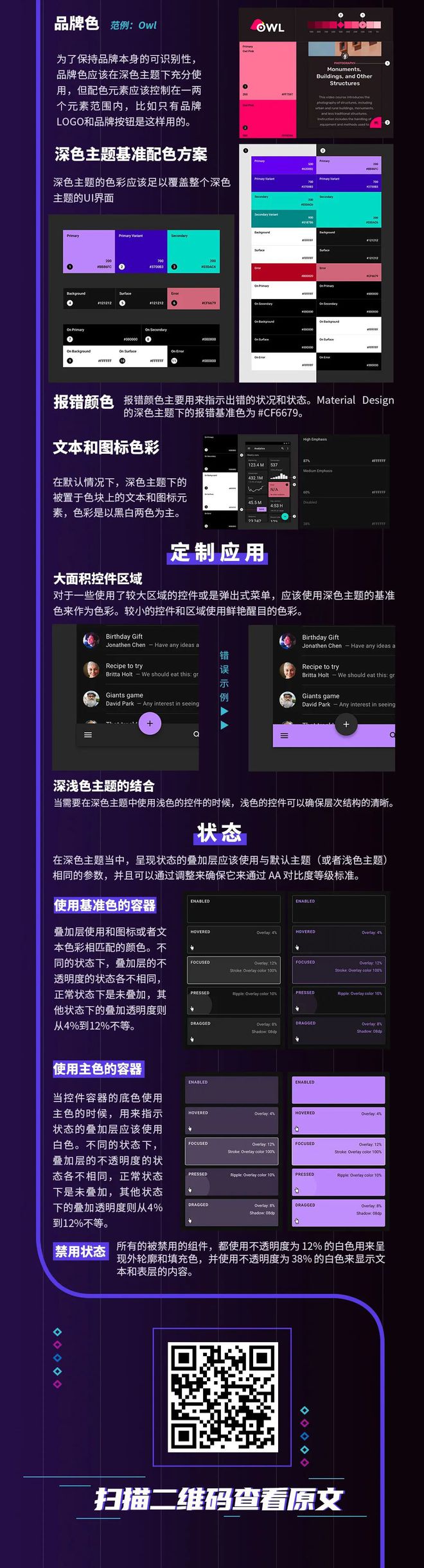
作为一个主流趋势,深色系配色主题必然会逐渐适配到几乎全部的移动端产品上,让用户在低亮度环境下更舒适地和移动端界面进行交互。可是,它的色彩模式、兼容性、系统性、易用性、可交互性以及内在逻辑自恰是怎么做到的?也许你不一定要严格遵循这套规范,但是它会作为标杆,告诉你要确保整套主题严密地运行,创造体验无缝的 UI 界面。


Sticker sheet 是和 Sketch for Android 这套组件一起使用的。它包含全套深色主题的布局元素,包括状态栏、应用栏目、底部工具栏、卡片、下拉菜单、搜索字段、分隔符、导航、杏彩体育平台登录官网对话框等一系列的组件,非常实用。(值得注意的是,Google 官方的设计师大多习惯于使用 Sketch 来设计界面)
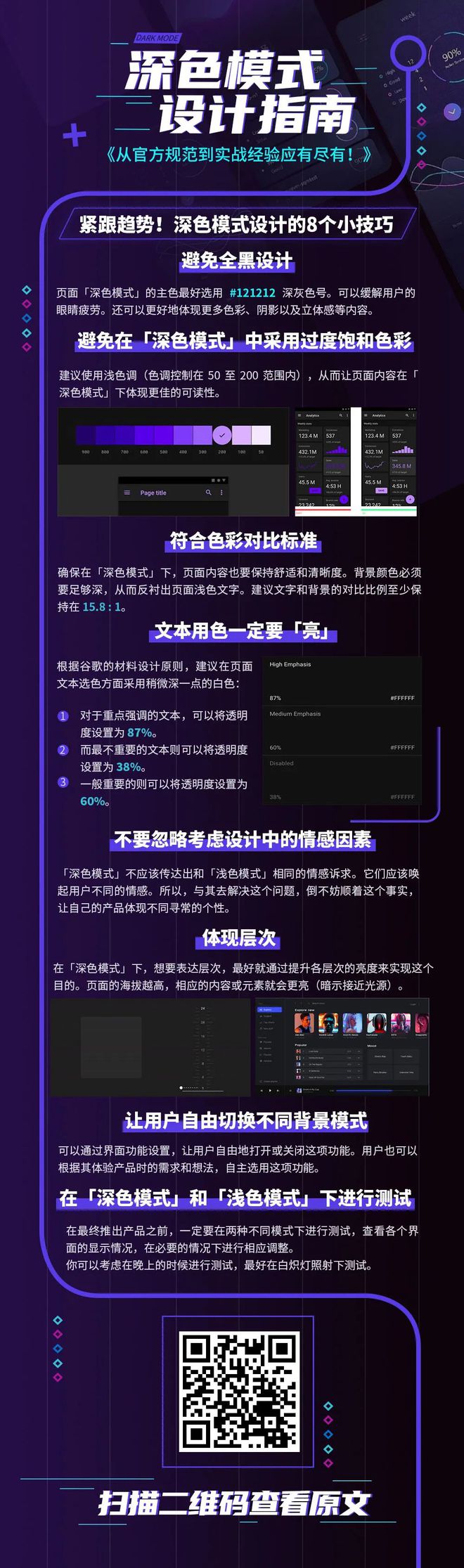
近几年来,杏彩体育平台登录官网越来越多的产品都推出了「深色模式」。无论是苹果,还是谷歌,「深色模式」都已经成为其产品界面中不可缺少的一部分。 相比于「浅色模式」,「深色模式」的屏幕亮度更低,可以让用户在暗黑的环境下更友好地体验产品,同时,也可以最大程度地减缓眼睛疲劳。
那么,「深色模式」到底应该怎么设计才好呢?以下,我总结了 8 条产品设计建议,希望对你有所帮助。

Google 在 2019 年度 I/O开发者大会上宣布,安卓将会从系统底层支持深色模式。同时,我们也会看到更多支持深色 UI 的应用正在推出。深色 UI 很快将成为一种常见的模式杏彩体育,其他应用也很快会遵循这一模式。
在这篇文章中,我将会以我们的应用 Shutter Points 为例,解释如何从浅色 UI 适配深色 UI。

深色模式最近成为了一个时髦的词汇,苹果18年在 macOS 10.14 上加入了 Dark Mode,Android 系的厂商近来也纷纷加入支持,Google 在19年的 Android P 当中也正式推出了自己的深色模式。WWDC 大会上 iOS 13 正式引入 Dark Mode,深色模式已经成为大势所趋,而这对我们 UI 设计师又意味着什么呢?

还有设计师最熟悉的工具软件 Adobe 系列和 Sketch 都或早或晚的开始了暗色界面风格;
国内神机小米也在最新 MIUI 10 中加入了深色模式;苹果在 iOS11 里试验了「反转颜色」功能……

